支付宝微客使用指南:轻松上手,开启赚钱之旅!
2024-02-09
在实际使用iframe时,经常会遇到iframe高度自适应的问题。为了实现这一需求,需要考虑浏览器的兼容性、同域和跨域等多种情况。下面介绍六种解决iframe自适应高度问题的方法。

一、内容高度可预测
当iframe的内容高度可预测时,我们可以通过CSS设置一个默认的min-height值,并使用JavaScript来改变其高度。这样可以实现内容的完全显示,而不会出现滚动条和嵌套痕迹,提升用户体验和网站美观度。
二、同个顶级域名下的子域名互通信息
如果在同个顶级域名下,不同子域名之间需要互通信息,可以通过设置document.domain来实现。只需修改iframe的ID或在iframe内直接编写代码,即可实现高度的自适应。为了不污染HTML代码,建议在外部调用JavaScript函数来实现该功能。
三、多个iframe的情况
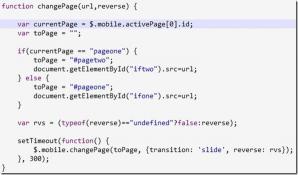
当页面中存在多个iframe时,我们可以通过JavaScript来统一处理它们的高度自适应问题。在JavaScript中定义一个数组,包含需要自适应高度的iframe的ID。然后,通过循环遍历这些iframe,并应用相应的方法来实现高度自适应。
以上是三种常用的解决iframe自适应高度问题的方法。在实际使用中,可以根据具体需求和场景选择合适的方法来处理iframe的高度自适应问题,以提升用户体验和网站的美观度。
免责声明:本站所有作品图文均由用户自行上传分享,仅供网友学习交流。若您的权利被侵害,请联系我们
标签:iframe自适应高度
相关文章
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
2024-02-09
站长推荐
制作水果软糖的详细指南:吉利丁片、蓝莓果汁与糖的完美结合
家常美味:福寿鱼的简单做法与鲜嫩口感
榆钱窝窝头:简单美味,营养健康
西红柿炒虾仁:家常美味背后的烹饪秘诀
自制绿豆糕:健康美味,清爽解暑
狮子头的做法视频:红烧狮子头的详细制作教程
煎黄花鱼的家常做法:轻松制作香脆金黄的美味佳肴
酿豆腐泡:简单又美味的家常菜肴
蜂蜜柠檬茶:自制健康美味饮品
家常面条做法大全:轻松烹饪美味的家常面条
沙姜鸡的做法:美味诱人的家常菜肴
简单易上手的pasta做法:美味又健康的意面制作指南
轻松制作高颜值镜面蛋糕,让你的甜品更加梦幻诱人!
白灼基围虾:鲜嫩美味,营养满分
熘肉段的制作:东北经典美食的完美复刻